Article
5 JavaScript Terms Beginners Need to Know

![]()
Written By Don Burks

![]()
Written By Don Burks
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.

When you first start learning to code, you will probably feel overwhelmed with all the new words and terminology to remember. You’re likely wondering what the most important terms to know are when you start learning JavaScript? As the head instructor at Lighthouse Labs coding bootcamp in Vancouver, I’ve seen what new coders struggle with when they start learning. Here are five of the most important terms that beginners need to know, and some examples of how you’ll use the terms in practice!
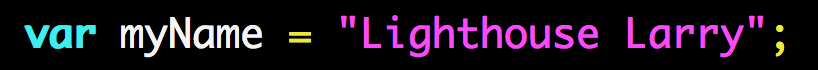
Definition: This is the most common way to create a variable in JavaScript.
Why var is important: Variables are how we store data in memory. Variables give us the ability to keep track of all of the data for our application. Variables are nouns. They are how we define the things that we work with in our code.
Example: 
Related terms: let, const
Definition: This keyword allows us to define our own functions in JavaScript.
Why function is important: While JavaScript provides us with a rich library of available functions, when you are building an application there are going to be custom actions that you will want to make. If variables are nouns, functions are verbs. They do things, they take action.
Example:

Click here to learn more about Functions.
Definition: A conditional statement is of the if-then format, and allows an application to decide between one or more courses of action, based on whether a particular condition is true. Conditional statements use what is called boolean logic to determine what to do. Boolean logic is based on looking at if a statement is true, or if it is false. We use this all the time in our everyday world. “If it is raining, take an umbrella,” is an example of a conditional statement.
Why it is important: A conditional statement is the primary tool used by programming languages to make logical decisions. Without oversimplifying, this is the workhorse of every application and every decision that an application makes.
Example:

Definition: A loop is a structure in code where you perform the same action or actions multiple times in a row.
Why it is important: In code, you are always dealing with sets of data, or sets of actions that need to be performed. Think of a deck of cards. That is a set of 52 individual “things” (cards), that would need to be dealt out. The action of going one by one through the cards and dealing each one to the next player is a loop. You are repeating the dealing action 52 times.
Example:

Click here to learn more about Loops.
Related terms: for, forEach
Definition: An object is the basic data structure in JavaScript. Objects have properties, also known as keys, to which are assigned values. The value can be a number, a string, an array, a function, or even another object! This allows you to build complex, but easy to use data structures.
Why it is important: The data structures represented by an object quite often model something in the real world. Let’s take the idea of a User for instance. A User would have a number of properties, such as e-mail address, username, password, and whether or not they are an administrator. I probably would have a function to reset my user’s password, as an example. A player in a game would have a score, a number of lives, etc. If I were a restaurant, I might have customers and transactions as the types of objects I need to represent in my code.
Example:

Click here to learn more about Objects.
How can I start learning JavaScript?
There are many ways to start learning JavaScript, with lots of online resources and articles to read, many of them free to access. Lighthouse Labs has a number of free online resources, including the 21-day Coding Challenge where participants can practice coding in JavaScript every day for a chance to win prizes including the Grand Prize: a trip to San Francisco for 3 nights and a tour of Silicon Valley! Here are some other free resources for learning JavaScript:
FURTHER READING
Don Burks is head instructor at Lighthouse Labs’ Vancouver campus. He started coding as a kid and has a background in software development and entrepreneurship. Before Lighthouse Labs he was CTO and co-founder at Nickler. When he’s not teaching, he’s working on two side project startups.
Read more Lighthouse Labs reviews on Course Report. Check out the Lighthouse Labs website.

Don Burks is head instructor at Lighthouse Labs’ Vancouver campus. He started coding as a kid and has a background in software development and entrepreneurship.










Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me